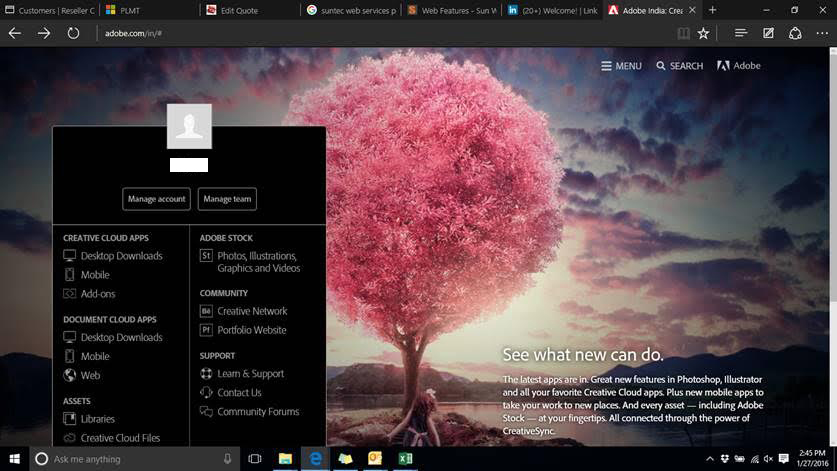
Your Adobe Creative Cloud account comes with online storage so that your files are available to you anywhere and on any device or computer. You can preview many creative file types directly in a web browser on your computer, tablet, or smartphone. These file types include: PSD, AI, INDD, JPG, PDF, GIF, PNG, Photoshop Touch, Ideas, and others.
The Adobe Creative Cloud desktop application keeps all the files in sync. Any additions, modifications, or deletions are reflected on all connected computers and devices. For example, if you upload an .ai file using the Creative Cloud Assets page, it is automatically downloaded on all connected computers.
Browse assets
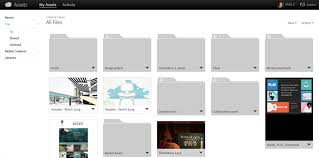
Your Creative Cloud assets include files synced with your desktop, assets created using Creative Cloud–enabled mobile apps, and Creative Cloud libraries. You can browse all of these assets using the Creative Cloud Assets page, which organizes assets as follows:
Files
shows assets synced with Creative Cloud Files directory on your desktop
Mobile Creations
shows assets created using Creative Cloud enabled mobile apps
Libraries
shows design libraries created by you
Note:
While you can perform several operations such as rename, share, download, replace, and archive on desktop assets (under Files), you can only view assets under Mobile Creations and Libraries, on the Creative Cloud Assets page.
When you click an asset category, it expands to show subcategories, if any. For example, assets under Files are further organized as All, Shared, and Archived.
All: shows all files synced with Creative Cloud Files directory
Shared: shows files shared between you and other Creative Cloud users
Archived: shows deleted files
Similarly, you can browse assets created using Creative Cloud mobile apps under Mobile Creations, where the assets are further categorized based on the creating mobile app.
For information about libraries, see Creative Cloud Libraries.
Sync or upload files
To sync files from your computer, do one of the following:
- Copy, paste, or move files to the Creative Cloud Files directory on your desktop.
- In an app, choose File > Save or File > Save As and navigate to the Creative Cloud Files directory.
To open the Creative Cloud Files directory from the Creative Cloud desktop app, select Assets > Files and click Open Folder.
Note:
Filenames that contain special characters such as |, “? <, >, /, *, or: are not synced. Neither do files with reserved names, such as AUX or Com1. If you receive an error, rename the file to sync it to Creative Cloud. For more information, see Error: “Unable to sync files.”
Additionally, you can upload files directly to the Creative Cloud Assets page using any of the following methods.
Upload and manage your files on Creative Cloud using the Actions menu on the Creative Cloud Assets page.
Drag and drop assets from your desktop to the Creative Cloud Assets page.
Replace a file
Uploading the file again creates a version of the file and replaces the existing file with a new one. Creative Cloud also keeps a copy of every change you make to a file and sync through Photoshop Touch, Adobe Ideas, and the Creative Cloud desktop app.
To replace a file, using the Creative Cloud Assets page, do the following:
- Navigate to and open the file for viewing.
- Select Actions > Replace or drag the file from the folder to the browser window.
Note: The new file must be the same file type as the file being replaced. For example, you can’t replace a .PSD file with a .AI file.
Delete files
You can delete files from the Creative Cloud website or Adobe Touch Apps. You can also use the OS commands to delete files from the Creative Cloud Files directory on your desktop. All file deletions are synced with your account, and files are archived in Creative Cloud. The original files are always on your computer with a copy available on Creative Cloud so that you can access it anywhere.
Archived files continue to occupy online storage. You can permanently delete or restore files from the Archive folder. Permanently deleting the files frees up the storage quota.
Permanently delete or restore files
Follow these steps to delete assets permanently:
- Archive a file from your Creative Cloud Files directory on your desktop, Creative Cloud–enabled Touch Apps, or the Creative Cloud Assets page. Archived files move to the Archived category under My Assets > Files.
- On the Archived page, select the files to delete permanently and click Permanently Delete.
- In the confirmation dialog, click Permanently Delete.
You can also restore an archived file:
- On the Archived page, select the files to restore and click Restore.
- In the confirmation dialog, click Restore.
Storage plans and quota
The storage quota depends on your Creative Cloud membership.
|
Membership plan
|
Free storage quota
|
|
Free
|
2 GB
|
|
Creative Cloud (Photography)
|
2 GB
|
|
Creative Cloud (Single App and All Apps)
|
20 GB
|
|
Creative Cloud for teams
|
100 GB
|
You can view your storage status from the Files tab under Assets panel of the Creative Cloud for desktop app or on the Settings page of the Creative Cloud Activity page.
Storage status on the Creative Cloud desktop app
Storage status on Settings page
Creative Cloud syncs up to 1 GB of overflow from any device. After that, the Creative Cloud desktop app stops syncing new files and notifies you that you are over quota. A red exclamation point marks any files that are unable to upload. You can still move, rename, or delete files. To continue to sync files, permanently delete other files to free up space.
Note:
A small portion of storage is used for administrative purposes. Therefore, the actual storage space is slightly less than allocated. It varies from 100 KB to 500 KB based on the number of user files.















 Read about what inspired us
Read about what inspired us 




 World-class images right inside Photoshop and other Creative Cloud apps.
World-class images right inside Photoshop and other Creative Cloud apps.